Vue入门
简介
- Vue是渐进式JS框架,免除JS中的DOM操作。渐进式:自底向上逐层应用,可以用Vue某层的功能,也可以与第三方库整合
- 用CDN方式引入Vue.js,无需本地安装
- 使用framework的好处,进行大型开发时方便管理与维护
- 数据绑定(基于MVVM思想)
- 单向绑定:
{{}},这是插值表达式,只能从model流向view。 - 双向绑定:v-model,实现展示与交互
- 事件绑定:v-on:click
- 单向绑定:
前端工程化
Vue-cli是Vue官方提供的一个脚手架,快速生成Vue项目模板(依赖环境Node.js)
创建方式
npm create vue@latest
安装依赖:npm i,之后会出现node_modules文件夹。作用是使ts文件认识jpg、txt等类型的文件文件解读
- node_modules:项目依赖包
- public:存放静态文件
- src:源代码
- assets:静态资源
- components:可重用组件
- router:路由配置
- views:页面(视图组件)
- main.js:入口js文件
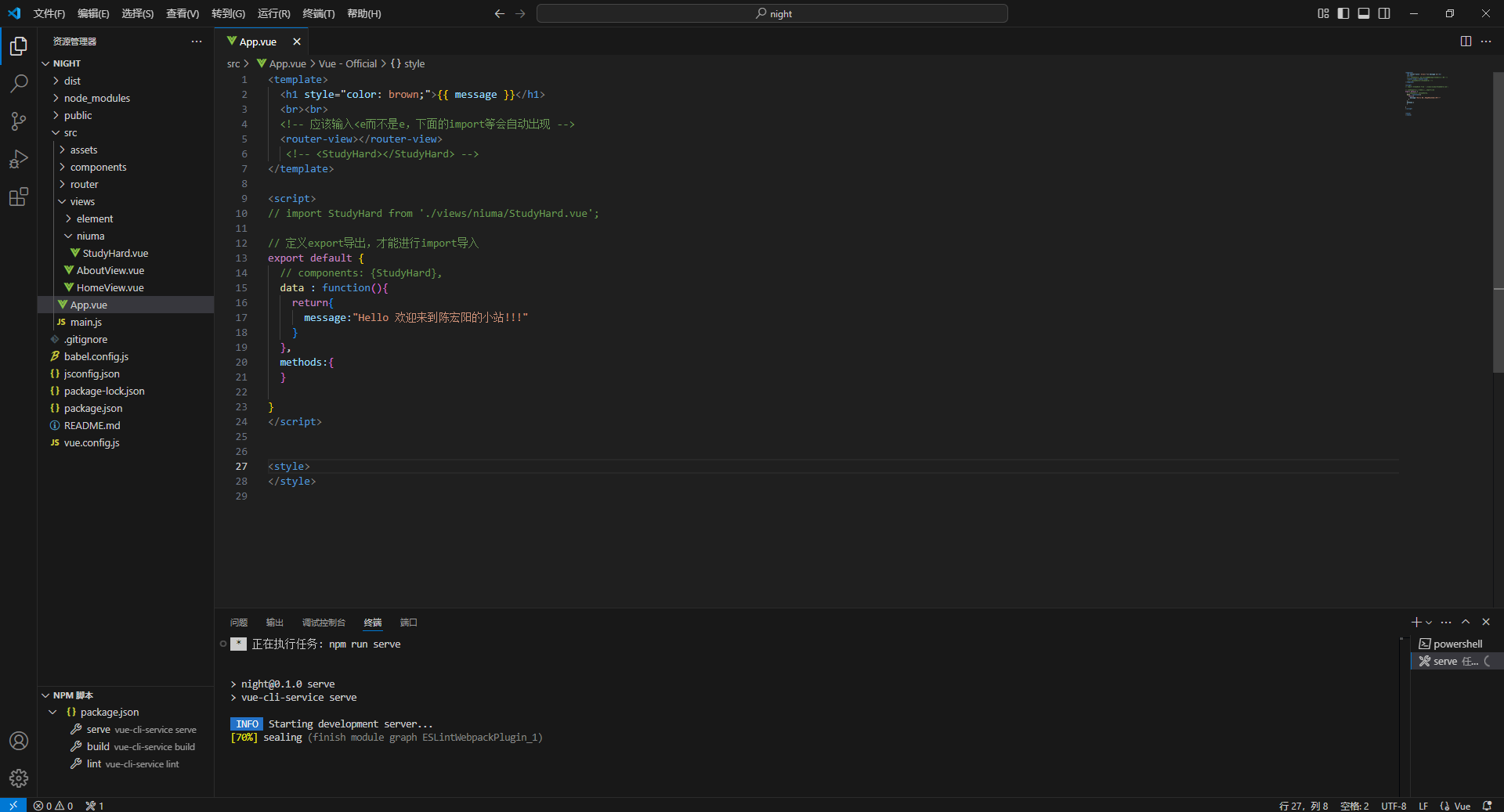
- App.vue:根组件(入口界面)
- package.json:模块基本信息
- vue.config.js:代理、端口等配置
.vue文件的组成
<template>:模板部分,生成HTML代码<script>:定义模板的数据来源与行为<style>:CSS样式部分
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 陈同学的桃花源!
评论